Portfolio
My Archive of Projects
A few projects examples of the work that I led in the Cloud Engineering Platform .
Role - Lead User Experience Designer, American Express
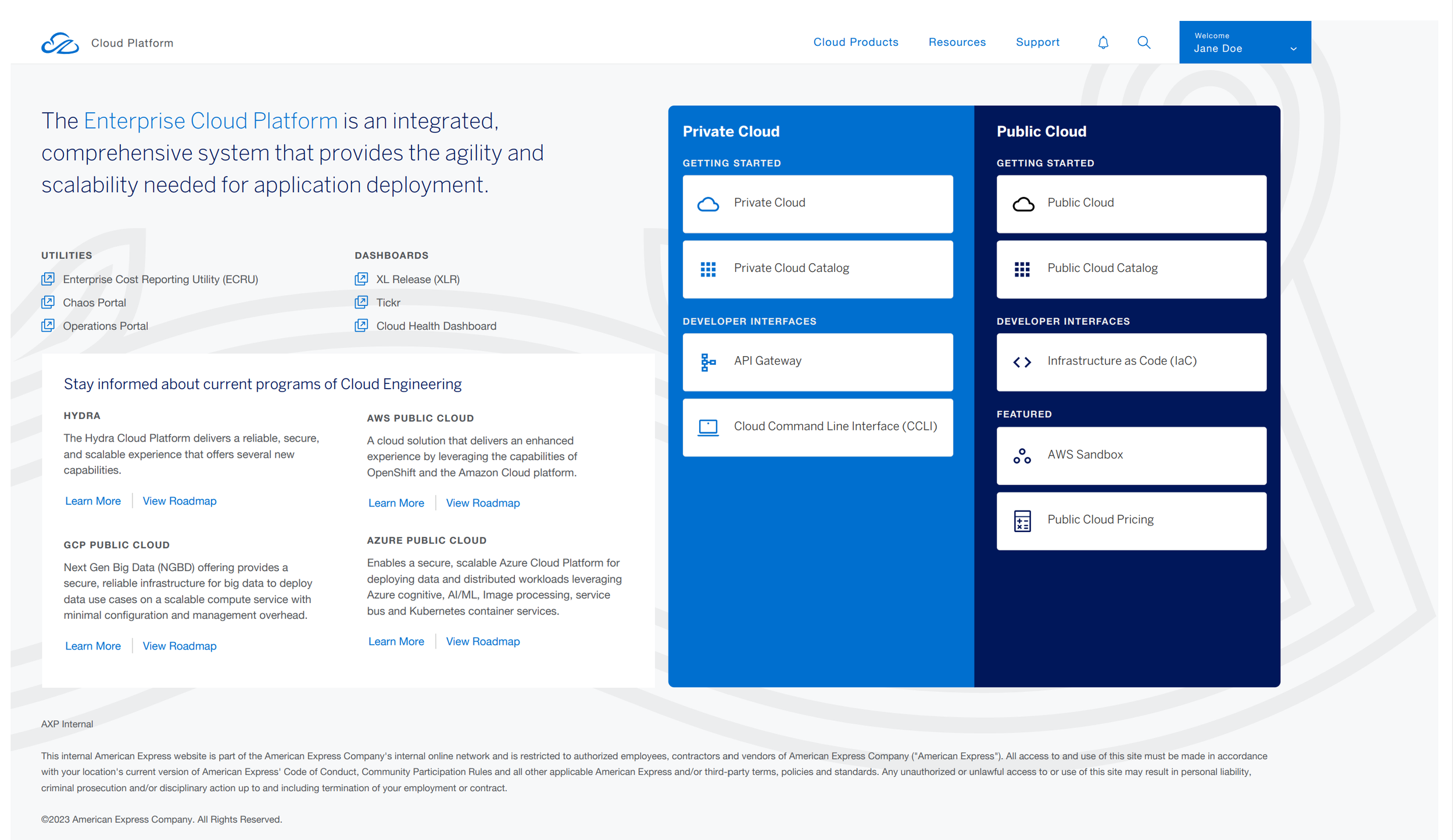
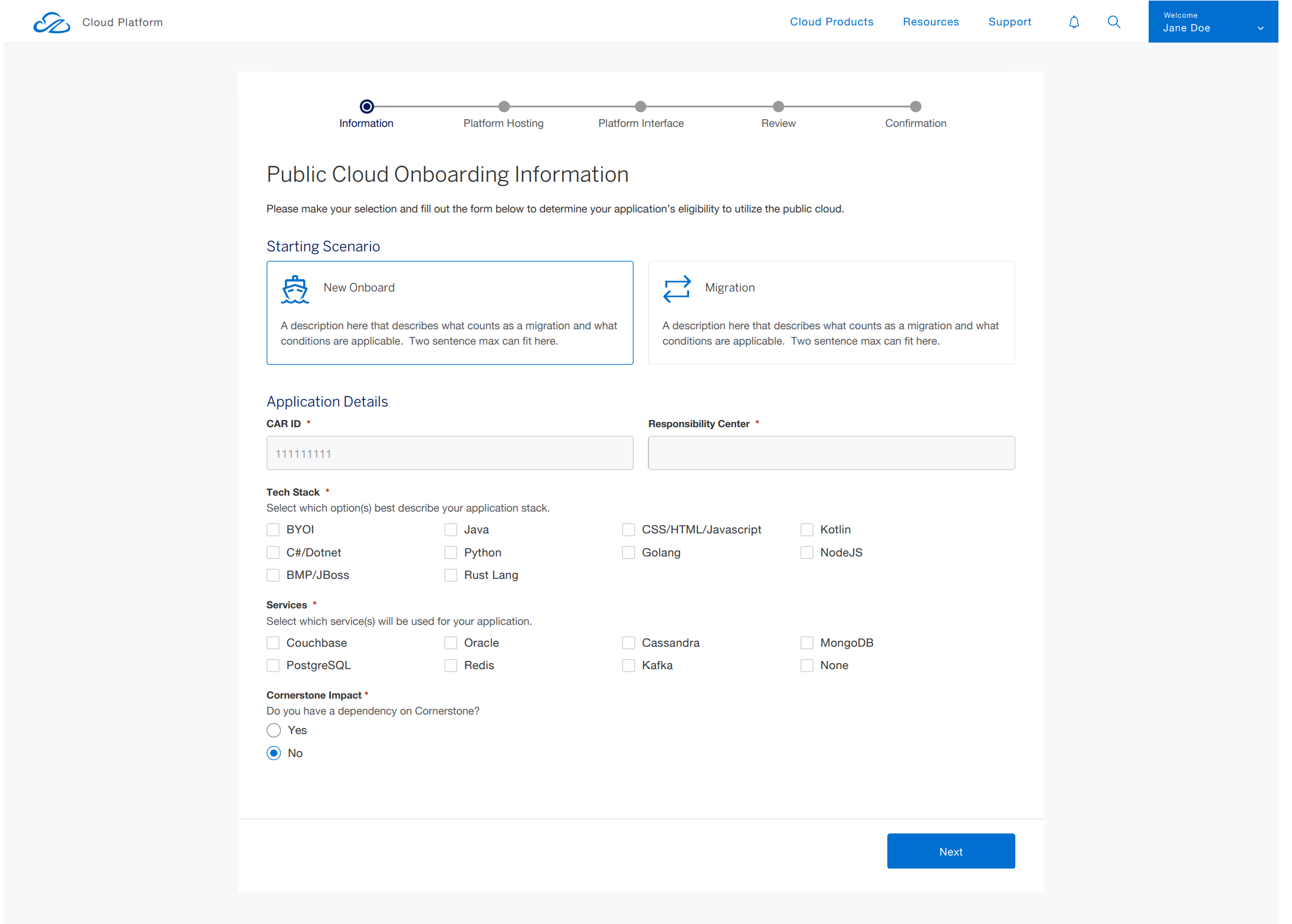
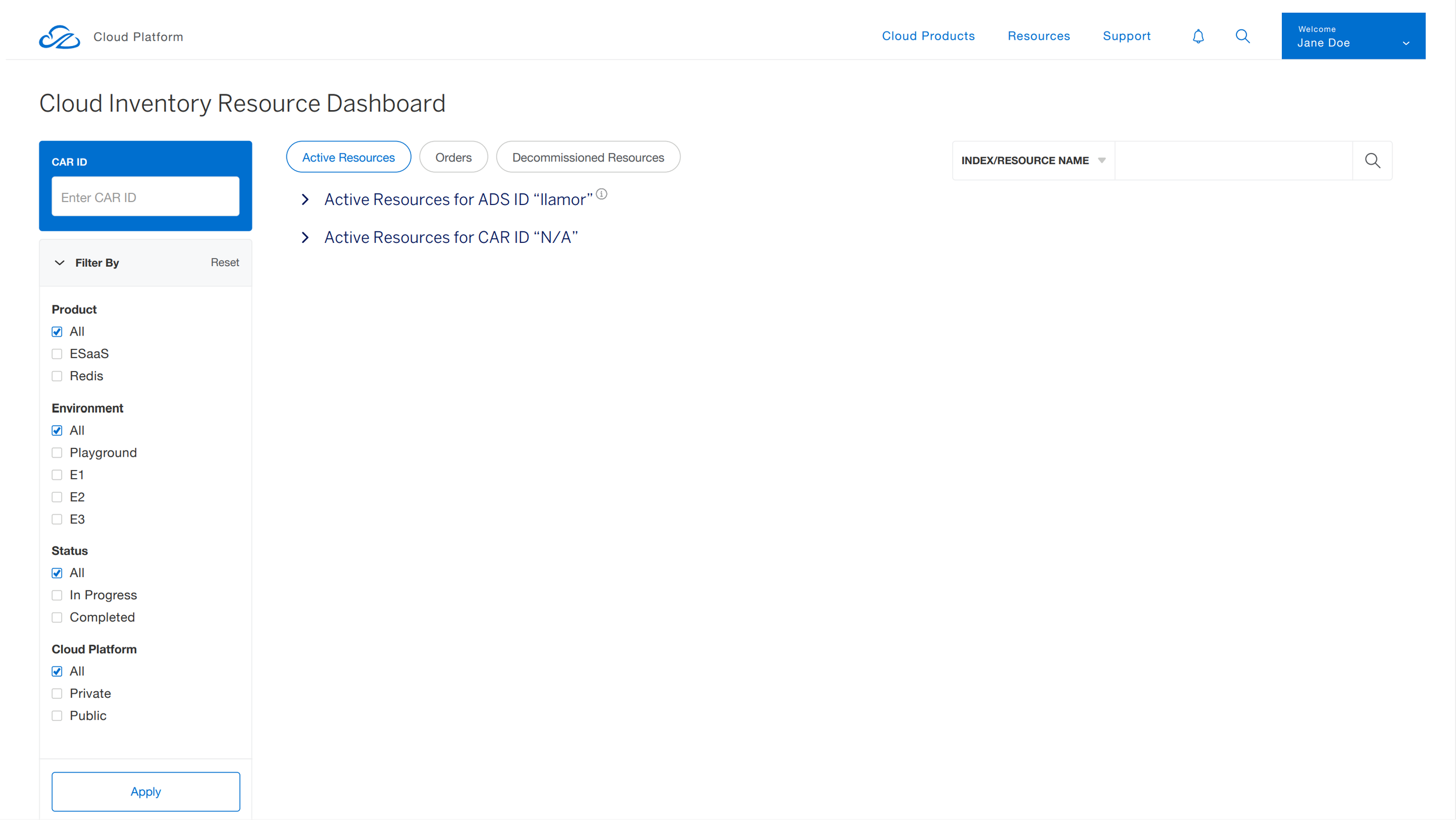
I joined American Express as a Senior UX designer and within two weeks of joining i was being assigned as a Lead UX designer leading 10 people who are Designers, Researchers, Developers and Testing Team in an Agile Environment. My work with American Express was a great adventurous where I was involved in the next generation Cloud based project - a one stop portal for the developers to choose the type of platform and deploy the application ether on the Private Cloud, Public Cloud or Hybrid Platforms, which have a wide variety options for the developers to customize and deploy the application. The second project was to build a dashboard to monitor the cloud hardware resources which includes the CPU Usage, Memory Usage and APIs status and health along with the issues in Slack and Jira related to the Cloud. My very initial understanding the concept and creation of wireframes had started almost after through studding the requirement and conducting the user research with various methods and techniques at a very high level and deeply understanding the gathered data. We hence used the gathered data mapped to the the requirement and build the information architecture. The entire process of building the portal and a dashboard had involved lot of effort in making it happen.
The initial iteration of the portal home page & dashboard that I designed had met the expectations of the product owner and other stake holders and was given appreciation. The feedback was provided at a very minimum level had helped me to deliver the work and move to further pages on portal. I had designed and contributed various graphical metrics and pie charts to the dashboard and added to the design system and react library as well for the developers. I had taken the initiative to recreate the logo of the all the Cloud Platforms.
Design layout of the Cloud Portal Final Release
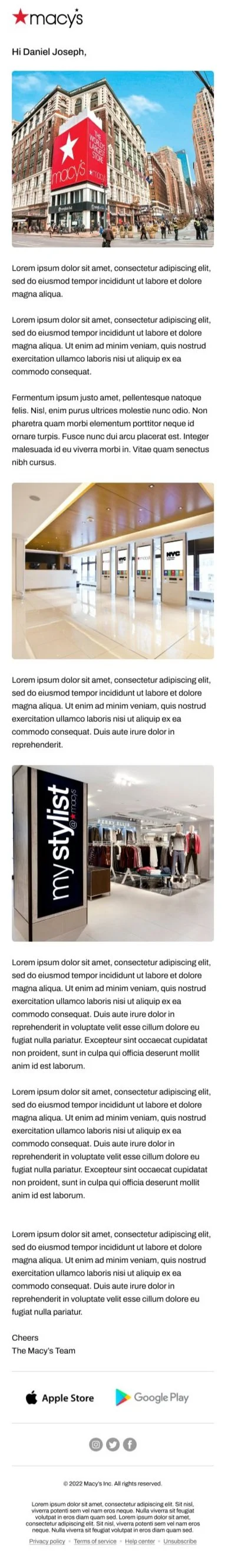
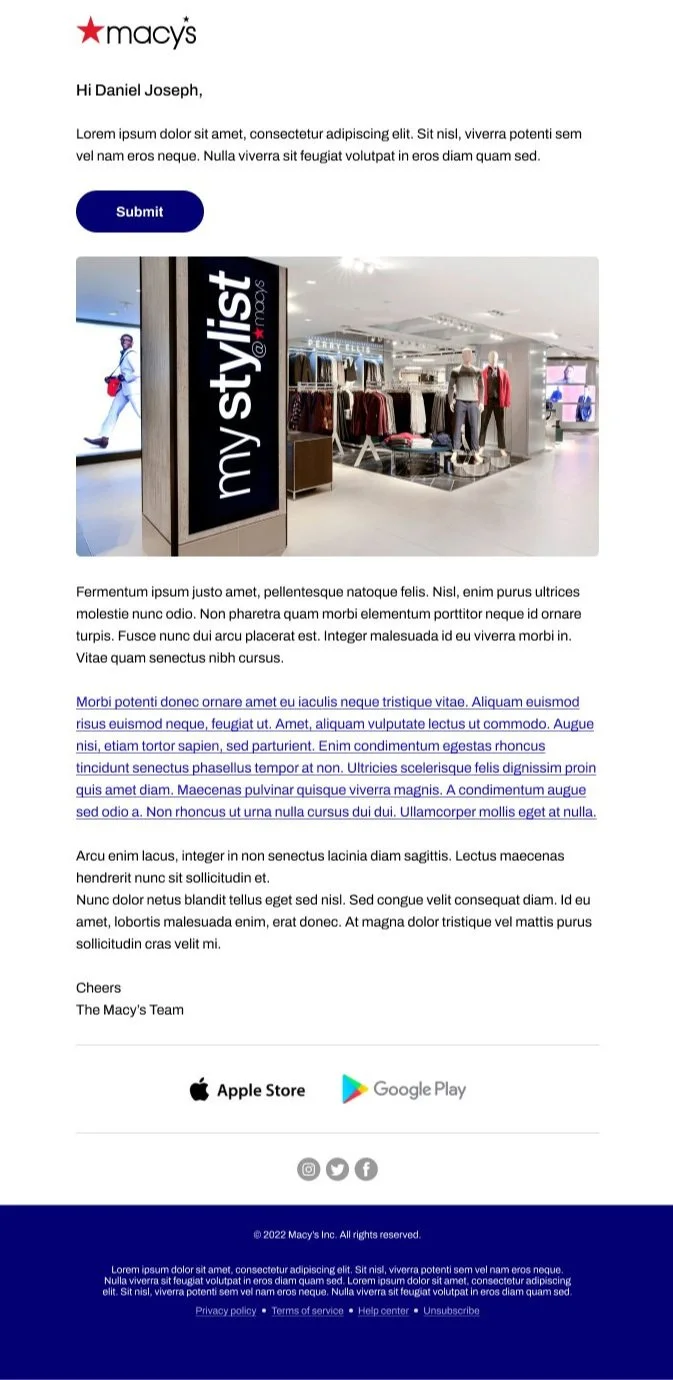
Email Design templates for mobile & Web based screens
Role - Lead UX/Content Designer, Macy’s
For Web - Layout - 1
For Mobile
For Web - Layout - 2
These projects are examples of mobile based Web design efforts that I led.
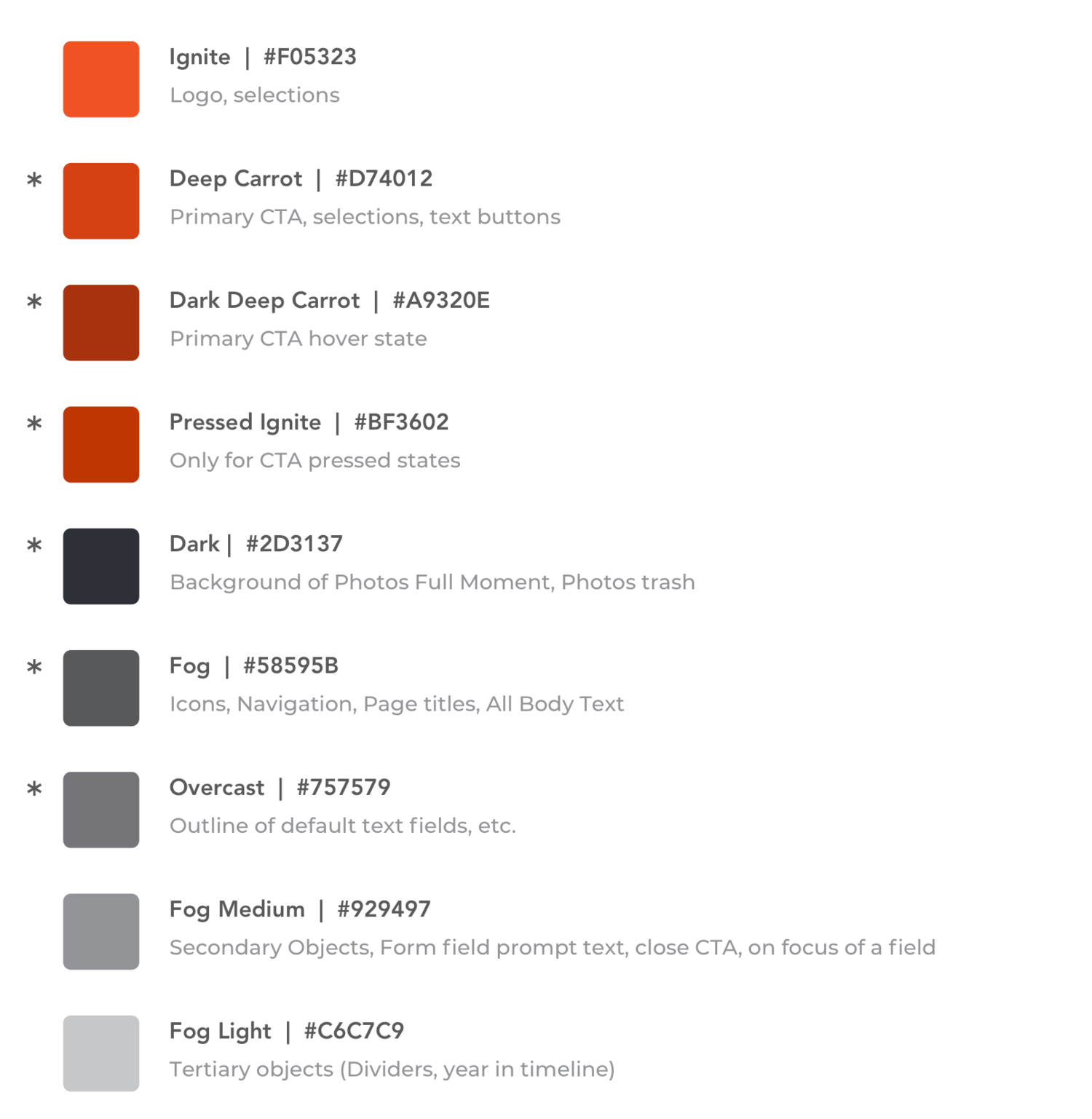
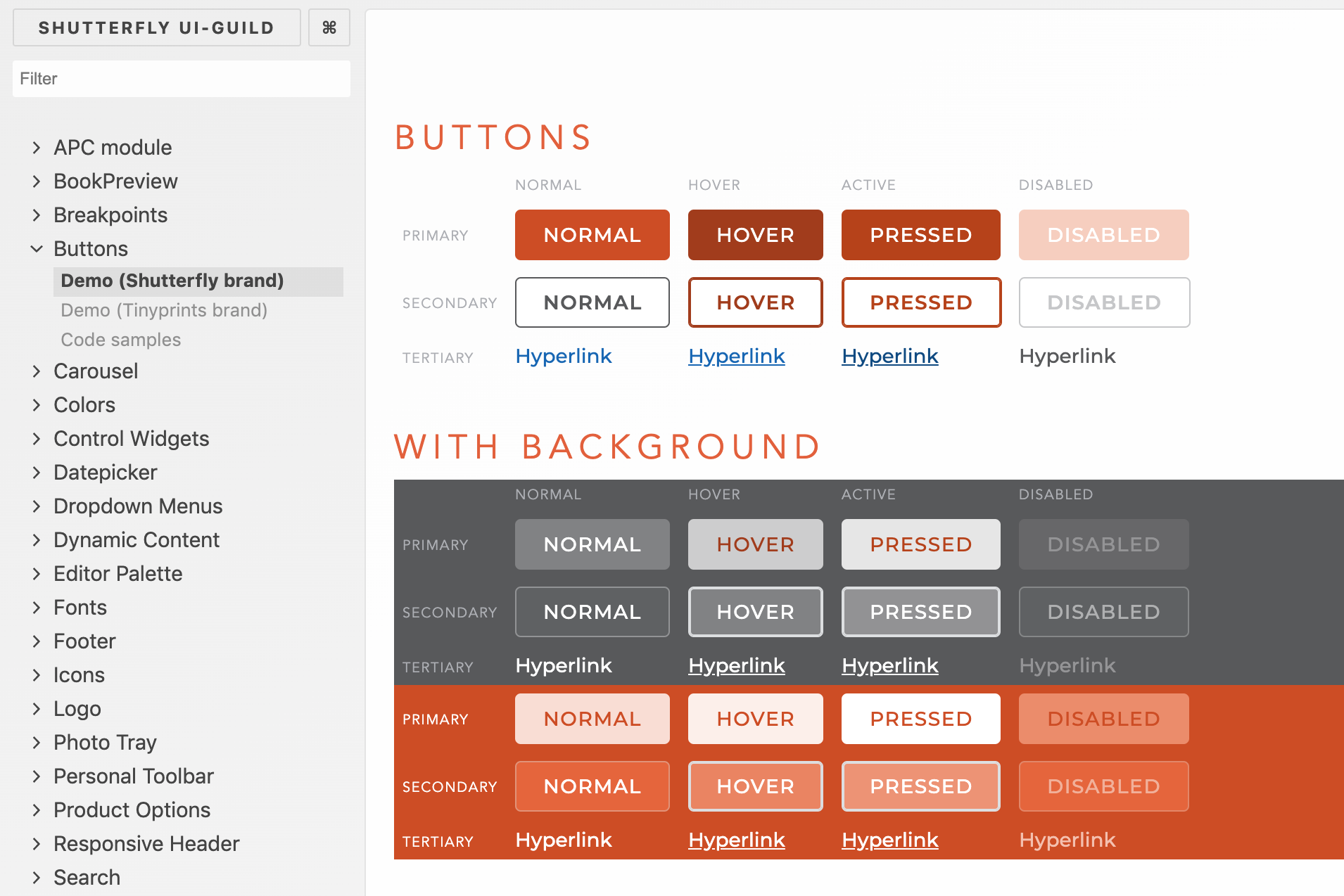
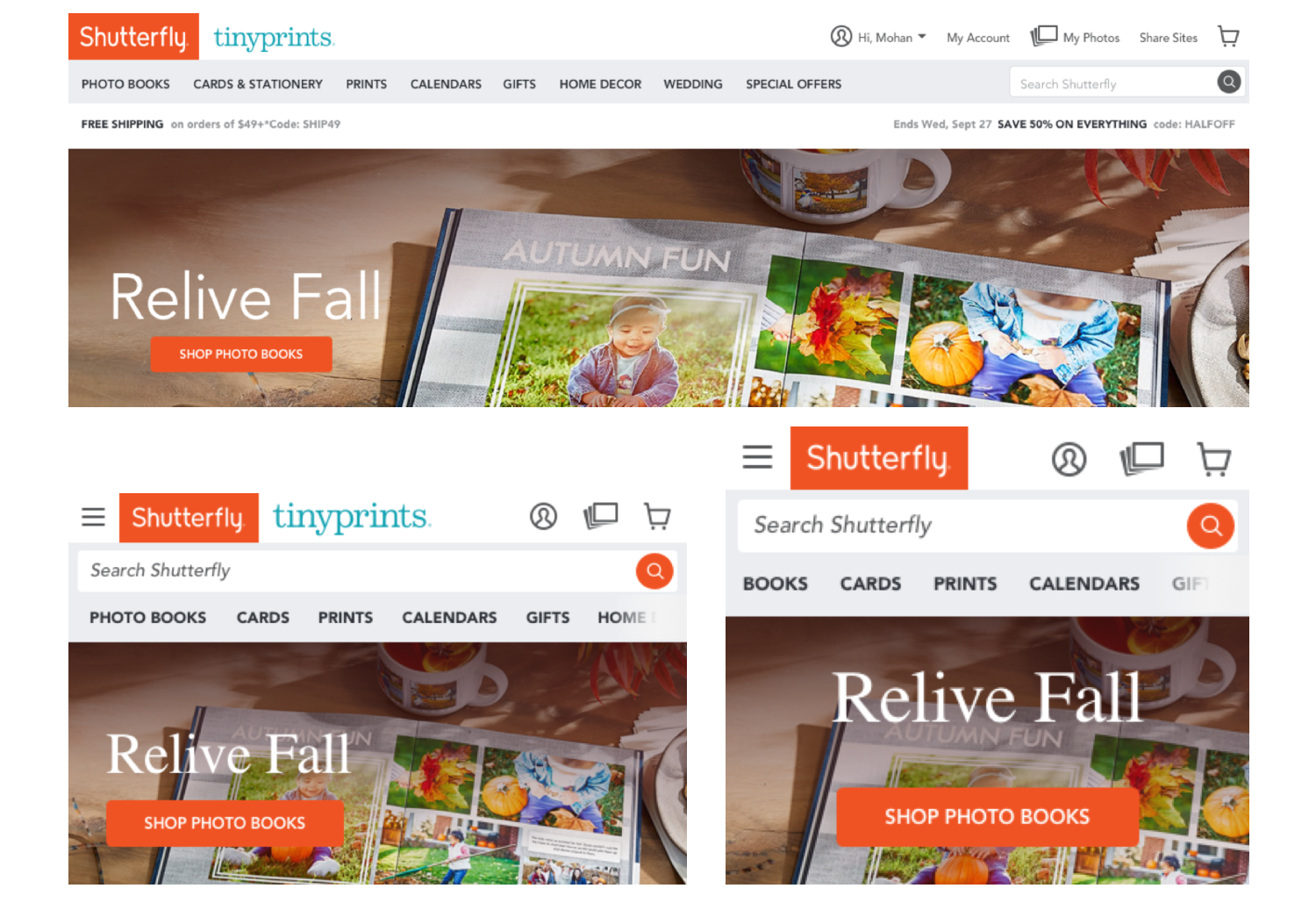
Role - Lead Designer, Shutterfly
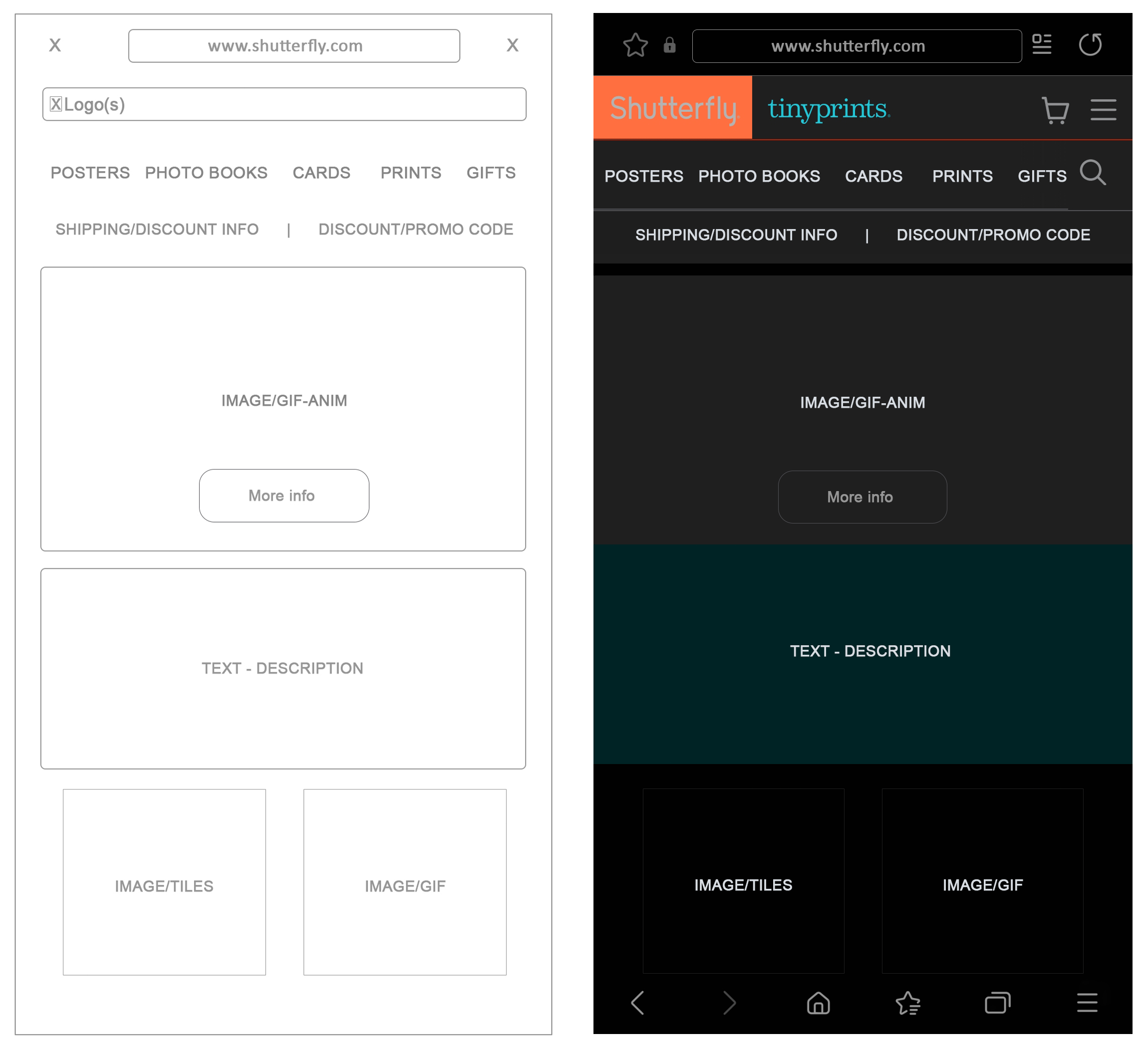
When I joined Shutterfly - a one stop print destination, which have extreme wide variety of products. In my initial journey at Shutterfly i noticed that the mobile webpage for the company is not responsive and not user friendly in any means. That led me to think about optimizing the pages along with re-design the entire layout starting with the landing page.
In the later months after we improvised the entire page, it had became my responsibility to completely overhaul their mobile page browsing experience. I worked closely with the PM, our researchers, customer support, and the core team to re-imagine the design experience.
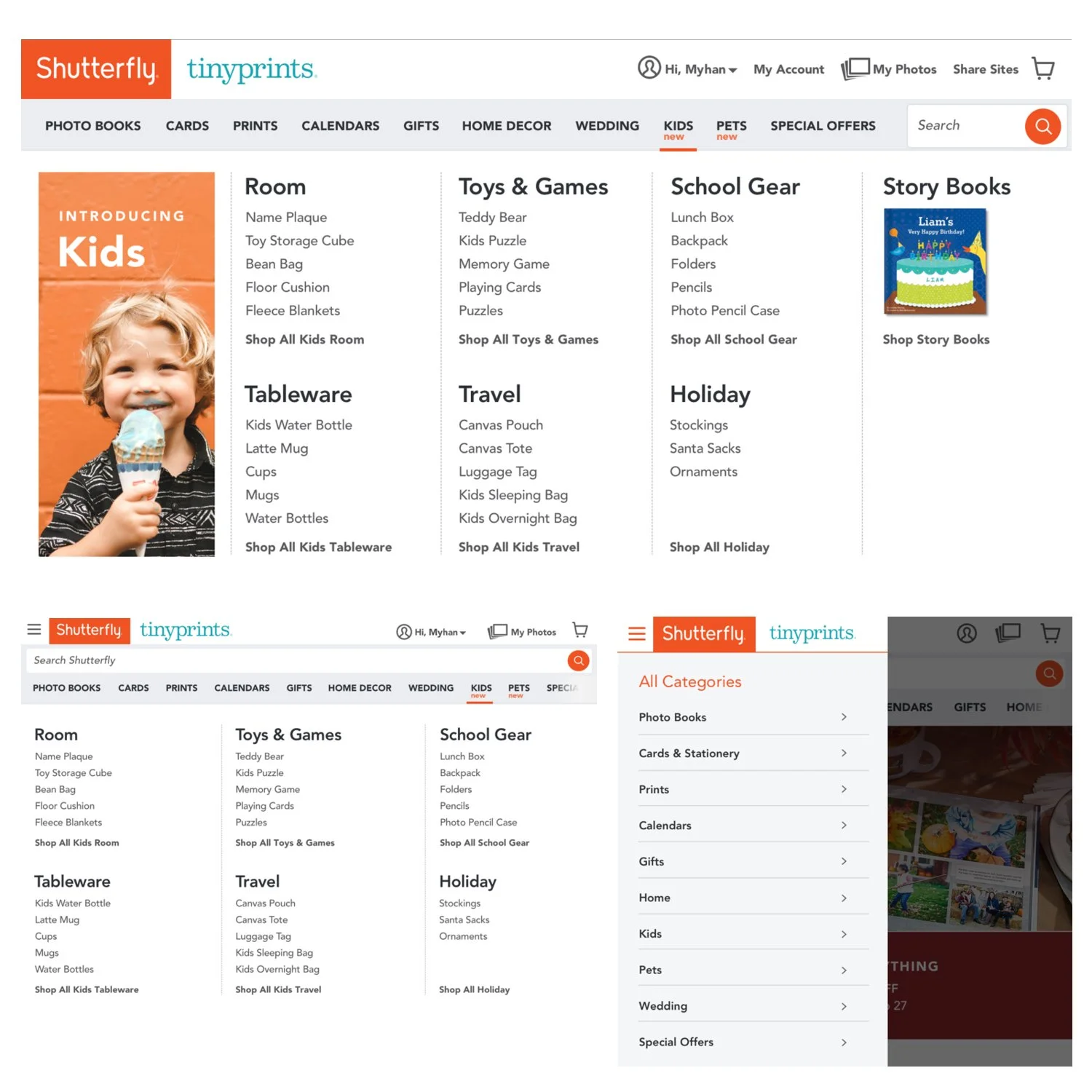
The re-design of the home page & all the landing pages had newly designed items:
Menus, Icons, sliders, Navigation panels
Drop down menus, CTA buttons, widgets
Search bar, Sign-in/Sign-up screen design, forms
I explored new metaphors for layout creation and style, colors, ultimately settling on simple model that resonated well with customers and fit with the business needs of establishing a lasting collection.
I shared wireframes and prototypes with customers and stakeholders as I iterated on the designs.
Working with marketing, we developed new brand guidelines, including new collectable monthly new special product, and I translated that into a UX style guide to introduce them on to the page.
I worked closely with the engineers, researchers and team throughout the design development process to address problems, answer questions, and ensure the product was built to specifications.
The resulting page was visited hundreds of thousands of times which had pushed up the business.
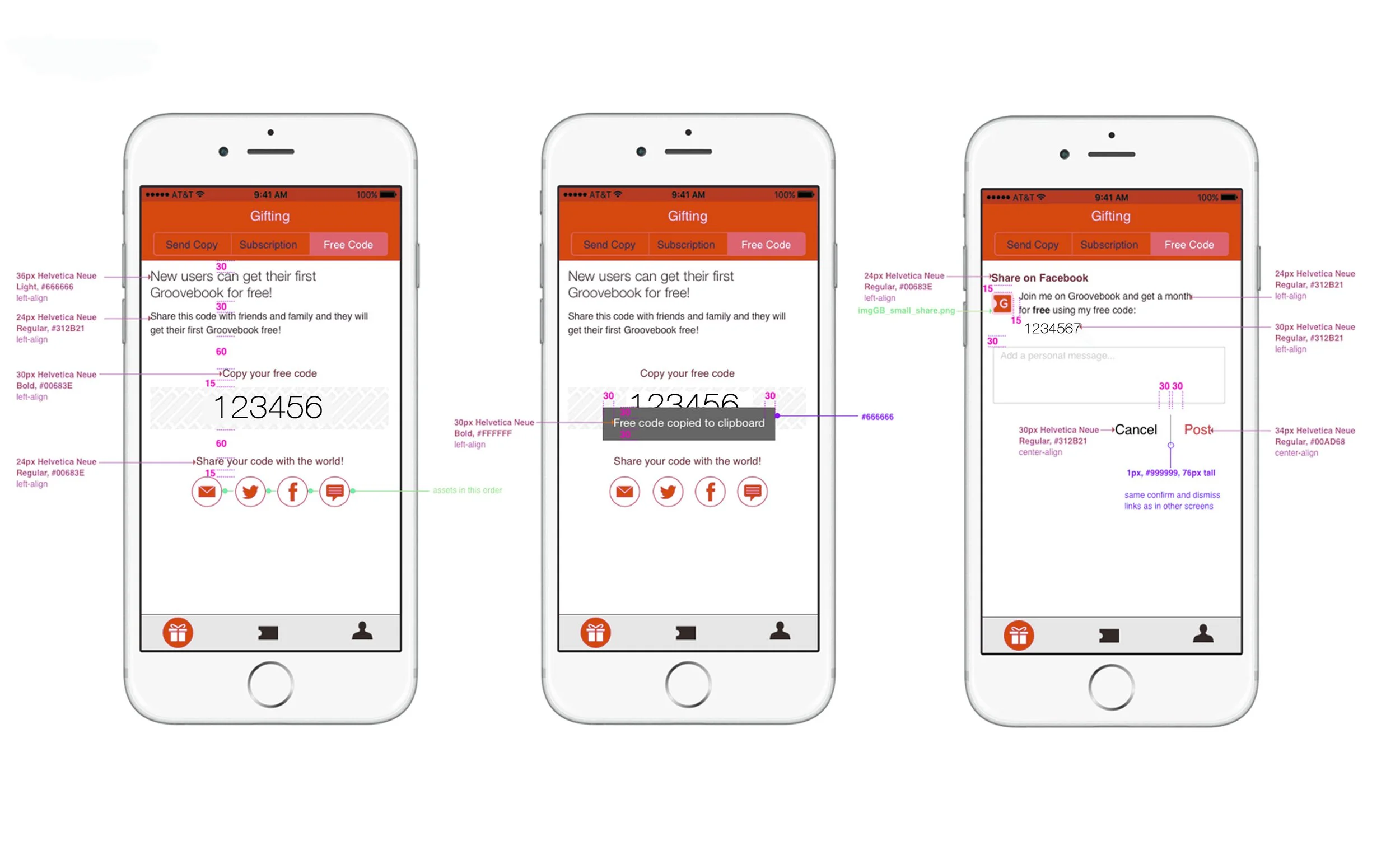
I was involved in completely reinventing the way people make products online. The Photobook.



Lead Designer - Shutterfly APP
As Web page developments wrapped up, I was tasked to bring the "best of breed" for photo books to the Shutterfly app.
Here I worked with a much larger team, stretching across three offices, to take all that I had learned about photo book creation and build a fully functional book editing tool that our advanced users wanted.
In the process, I helped architect an entirely new editing flow and navigation structure for the whole app. This book editing flow became the template for all flows within the app.
I led the effort to design, rethink the IA, test, iterate, and release an app that brought in hundreds of millions of dollars in revenue last year and nearly half of our new customer acquisition. It enjoys a 4.5 star rating on the Apple App Store.
Team’s Idea to a Real APP
The story behind The TripPix project was to run as a start-up within Shutterfly. Our team of 10 had thought about an idea to build a platform where the customers could just get a printed book with all the pictures captured with the app. We worked to build an entirely new book creation experience from scratch. Our goal was to make an easy and fun travel book tailored specifically for millennials.
As the lead UX designer, I worked closely with the product and marketing managers to help craft the vision of the project. We conducted exploratory interviews, market research, and competitive research to shape the product.
Leading with 'blue sky' designs, I helped shape the product into a playful app for capturing pictures taken on the phone and, using metadata, automatically constructing a book about a recent trip.
I worked with marketing to develop a voice and brand identity for the app and translate that into the UX and packaging materials.
I built wireframes, ran in-person users tests, and worked with the development team to quickly iterate on design ideas.
Within eight months of kickoff, we built and launched a completely new app.
Our team was so successful that we were asked to replicate the process to develop other use-case focused, book creation apps.